At Habanero, we've called this black hole the killer content chasm. It represents a gap somewhere in the middle of an implementation project that we know we have to cross, but it isn’t always obvious how we do so. It's a killer chasm because it's full of deadly spikes, as in the content part of a project has challenges separate from the rest of the implementation.
Here are a few of the common challenges that occur during the content part of a project:
- Elusive ownership. One person or one group never fully owns content. It is distributed throughout an organization across departments and up and down the hierarchy. Figuring out who's ultimately responsible for content can be deadly.
- Authoring is distributed. It seems everyone has a stake in writing content. Sometimes the number of people involved can make your head spin.
- The content stream always seems to start late. We're usually well into development, and then we realize the need stuff to put on these pages. Even though we've been building for a while now, you can't put the content on the pages quite yet because the solution isn't finished.
- Content writers are unsure about what language to use. We have our team of experts, stakeholders, and extra hands assembled and they're pumped and ready to write. But they definitely aren't authors and writing content for a website feels like a foreign language to most.
So, to mitigate these hurdles, we have a few recommendations for crossing the killer content chasm.
Assemble the content team
The first thing we need to do is assemble a team — which usually starts with a Business Analyst (BA) and an Information Architect (IA).
When we kick-off content work, we like to have a content strategy and an overall vision for the portal we’re crafting. These will guide the team going forward.
With strategy and vision in hand, the BA and IA begin assembling a team of stakeholders, subject matter experts, reviewers, and approvers for grooming into full-blown web-content authors. The teams we build can range from 2 to 40+ people. Each end of the spectrum has its own challenges for content coordination - in one case, perhaps too few people, in the other, perhaps too many.
Regardless of the team’s size, we need to rally the troops and make sure they’re prepared to embark on a successful journey through content creation. To do that, we’ll build some competencies with them.
Build competencies
To be successful, there are three core competencies that we want to build with the team.
1. Information architecture
The first core competency is information architecture. We want them to be familiar and comfortable with the tools they’ll be using to organize the content they’re crafting.
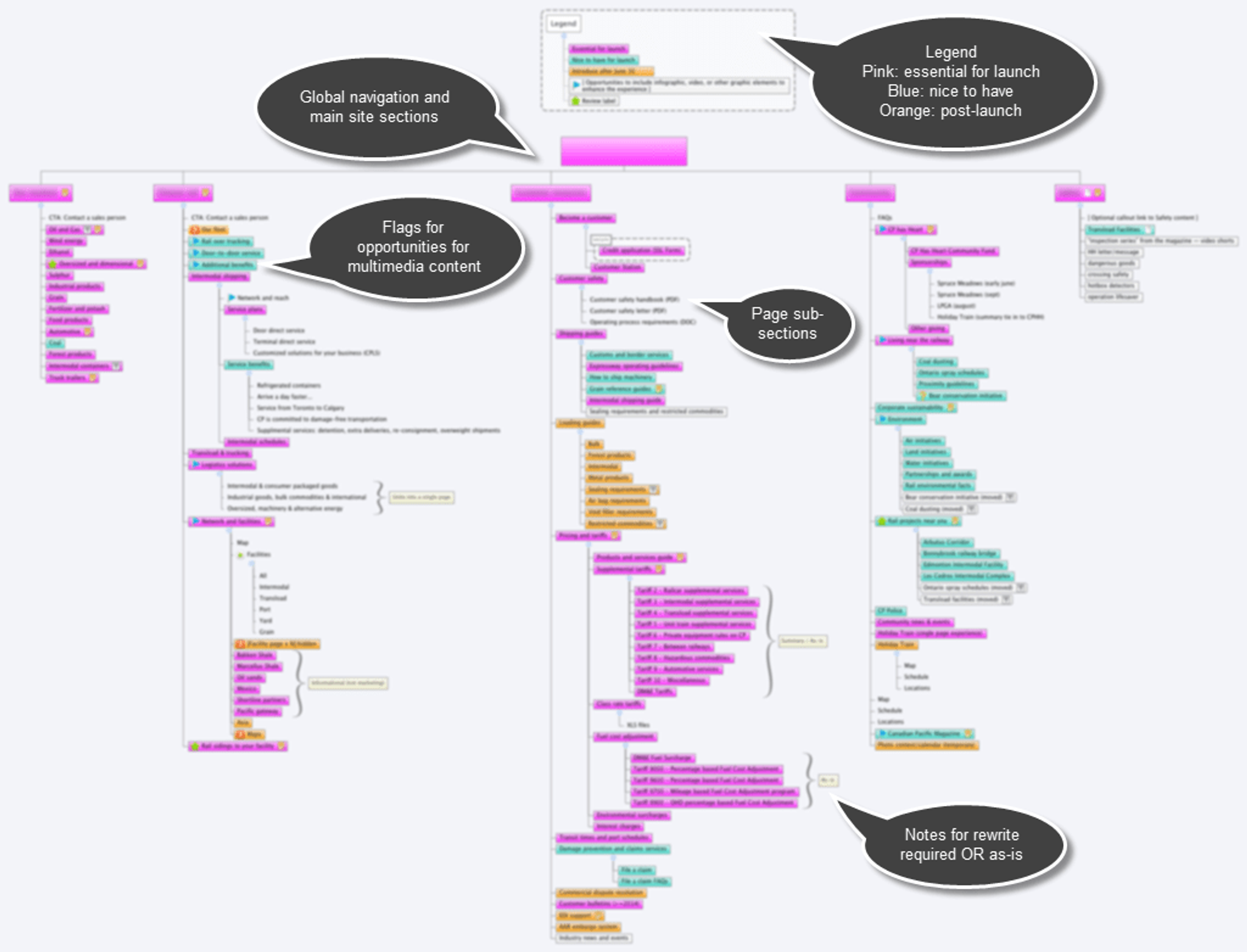
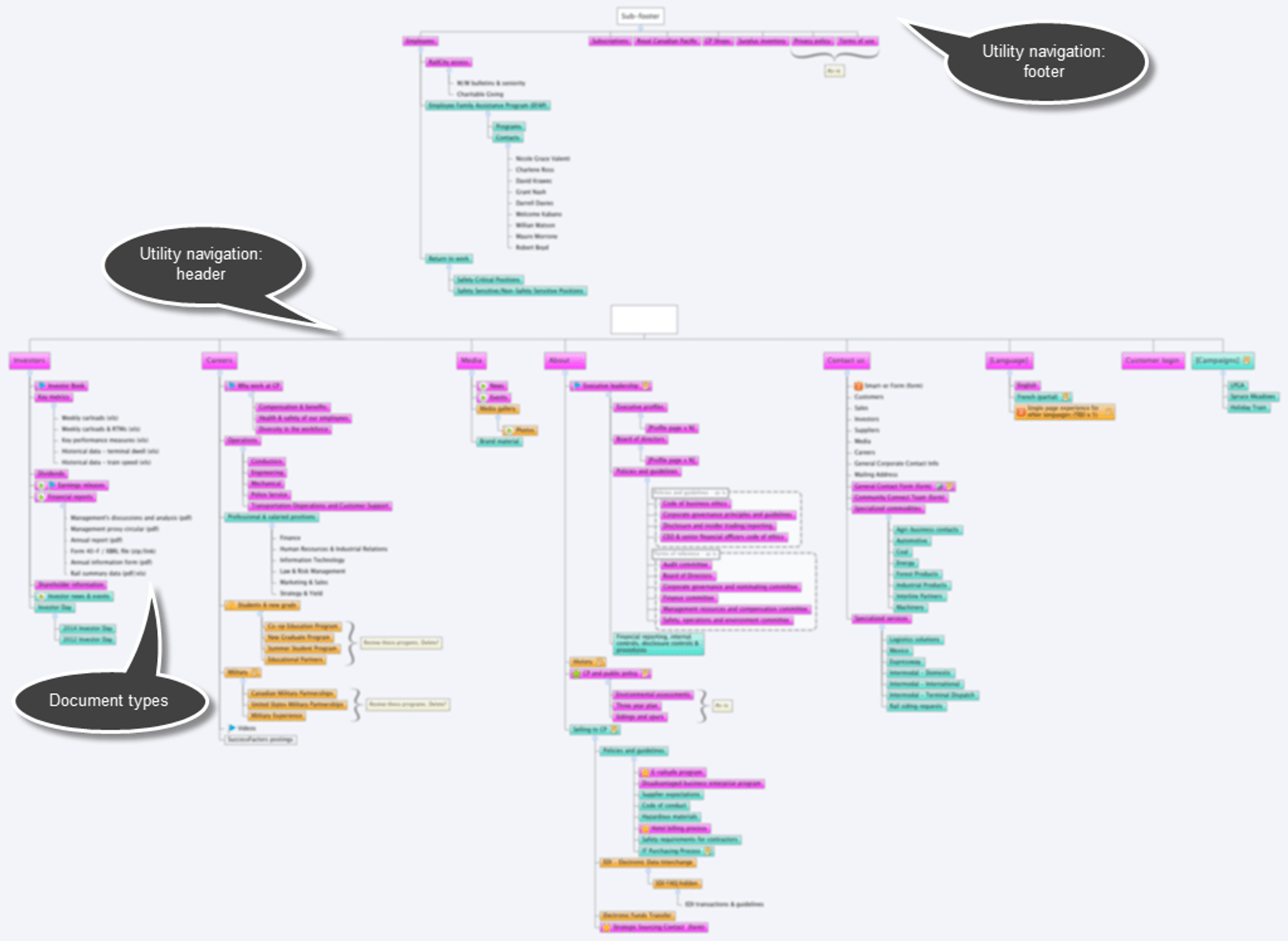
Site map
First, we walk authors through a site map describing the physical structure and location of information in the customer or employee portal.
A lot of research and thought has gone into this structure and it’s critical that the content team understands how it works and that they buy into it. So we spend extra time explaining details and answering questions to make sure they get it.
Often while redeveloping a site, we'll kept two versions of the site map:
- One is a spreadsheet that has all of our boring, nerdy notes, and
- The second is a visual, colour-coded site map that is necessary for critical conversations and prioritization exercises.


Both above images are examples of site maps that are used for conversations with the content team. The focus is on communicating key information about each component of the site so that proper planning and prioritization can take place.
It is more work to maintain two site maps but the visual one is much easier for the client (and team members) to make sense of!
Templates and metadata
These provide a structural layer that can be separate from the site map. This is where things get confusing for a lot of would-be web-content authors. To most people, templates and metadata are abstract, foreign, and boring — plus, they’ve been known to bring people to tears!
So what do we do? We paint a picture of how adding these details to content enriches the experience of using the portal by, ultimately, making information easier to find. We explain that templates give your content more structure, improve the presentation, and give information portability so that it can show up in the right places at the right time. We explain that metadata makes filtering and sorting search results a breeze, and it breaks the shackles imposed by the site structure; allowing content to travel more freely to where it’s needed.
Semantic markup
HTML can be a scary concept for a lot of authors, but proper semantic markup plays an important role in ensuring the content we publish is interpreted as we intend it to be –especially if it shows up in search, social sites or other websites that link to the portal. It ensures that the presentation of our site's content is done in an intentioned and relevant way.
When teaching authors about semantic markup we focus on understanding its structure and how to read it properly. We don't focus on extensive writing of HTML. We help authors understand what the content they enter into the rich text editor looks like in HTML and when and how they should change the markup to better capture their content's intent.
Site maps, templates, metadata and semantic markup build the foundation of the content teams’ understanding about how information architecture fits into the content creation process.
2. Authoring
When it comes to writing for a portal, sometimes we’re lucky enough to get some folks from communications to join the content team and they’re gifted writers who have been crafting messages for the web for years. Other times, we aren’t that lucky and instead a group of subject matter experts are pulled together to write the content. They know what they want to write about, but creating content for the web is new to them.
Content style guide
It’s important to remind our newly minted content authors what good writing looks like. We collaborate with the client to create a content style guide that describes how to write for the web and align with the brand, its tone, and its message. We review how people consume content on the web as well as web-writing best practices. This will include tips and tricks like cross-linking, image and multimedia considerations, and web content versus documents.
Editorial process
The content team also needs to understand the editorial process for writing, reviewing, and approval. When we’re bringing a group of people together in a concerted effort to write for a portal, people need to understand where they fit or they end up going AWOL.
Instead of being wishy-washy about who does what and when, we get clear with the team about roles and responsibilities.
3. The content management system
We want authors to actually know how to work in the content management system (CMS). Whether they’re moving from SharePoint to Sitecore, or upgrading from SharePoint 2007 to 2013, teams need to be trained on the platform changes and functionality.
The CMS's we work with are powerful and often daunting to the average user. Instead of covering the vast capability set of the CMS, we teach writers how the use pieces of the system to achieve content goals and organizational objectives. We focus training not on becoming an expert CMS user but on learning to use the CMS to communicate clear messages to your audience.
Often we'll reviewCMS configuration with a subset of content authors. This requires more advanced training than we cover off with the entire group and focuses in on more sophisticated functionality within the CMS system like search tuning and campaign management.
Cross the killer content chasm
The three core competencies we've just built form a bridge over the chasm. Strong, competent team members mean a strong bridge and a greater chance of crossing the chasm unscathed. Ideally, the BA and IA are with the content team every step of the way.
Whether we walk across the bridge with these groups, or cheer them on from this side of the chasm, the expectation is that after assembling the team, building competencies, and crossing the chasm, the team delivers the content for launch.
But wait, we’re not done!
Content sustainment should start in the lead up to launch so that there isn't a big bang and then a disbandment of the content team. If this happens, content will become stale and visitors to the employee or customer portal will stop seeing the solution as a place to go to for information.
That’s why it’s key to determine who will be on the content team in the future and what the process of updating content will look like. We recommend setting up some sort of governance structure regarding roles and accountabilities and determining key milestones to revise or retire what users see on the site.
For more information about crafting great content and leading content teams, check out our webinar recording on YouTube.